As an online business owner, your website design is a very important factor that can impact your SEO, as well as your conversion rate.
You want people to spend more time on your site, because this tells search engines that they are having a positive user experience. And, if search engines believe your site is valuable, they’ll want to rank it higher.
So, in this article, we will look at five web design tricks that can help make your website better for visitors and boost your site’s SEO. Read on to find out more.
Use engaging elements that will boost your visitors’ dwell time
You want to encourage people to spend as much time as possible on your website. This is because search engines pay attention to dwell time and, if someone bounces straight off your site, this will signal to Google that there is a problem.
This means you need to make your site as engaging as possible. And this shouldn’t be too hard to do with the evolution of graphic design. You could create different design elements like engaging imagery, video content or a sophisticated search tool to keep visitors engaged for a longer time on your website.
Let’s take a look at an example of a website that does a great job of using engaging elements to increase its visitors’ dwell time.

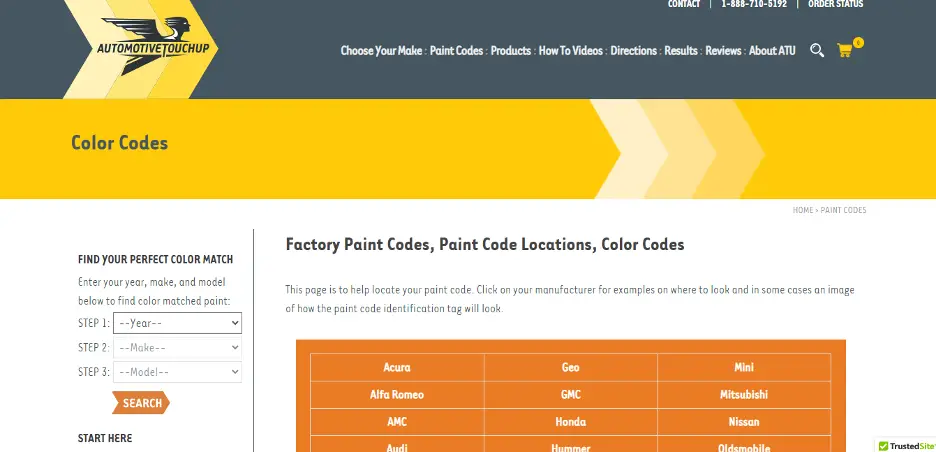
AutomotiveTouchup is a company that sells touch-up paint for cars. As a way to keep visitors engaged on their website, they’ve created a color match feature that helps people to pick the perfect touch-up paint for their vehicles.
The feature allows you to input the make, model and year of your car, and then it displays the various color codes available, so you can pick the one that fits. It’s a really sophisticated feature that makes the buying process a lot easier for customers, and it also helps to increase the time people spend on the company’s website. You should consider incorporating a search tool like this into your website if appropriate, as it does an excellent job of keeping visitors engaged, especially if you add a fun or game-like element to the tool.
Show you’re trustworthy using positive customer reviews
If you’re seeking a top-notch ad Web Design Company in NYC that understands the significance of E-A-T (expertise, authority, and trustworthiness) in online visibility, consider integrating compelling review elements into your website’s design.
Search engines like Google focus on E-A-T (expertise, authority and trustworthiness) when deciding how to rank a website for a query. This means adding review elements to your website’s design could help show search engines and prospective customers that they can trust you.
When you display these reviews, you could use star ratings and short reviews for product-based businesses. And, as for service-based companies, longer testimonials tend to work better.
To give you some inspiration, let’s look at two businesses that know how to effectively display reviews on their websites.

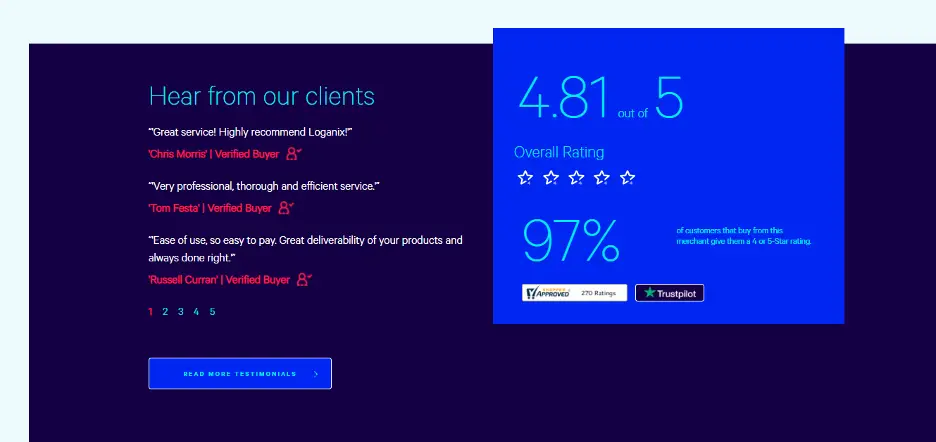
For the first example, we’ll study the webpage for our manual local citation building service. If you scroll down the page, you’ll find that they’ve included several testimonials from past clients who recommend our citation building service. We’ve also shown that we have an overall rating of 4.81 out of 5 to show how satisfied previous customers are with our services. By displaying these positive reviews, we’ve let potential clients and search engines know how trustworthy we are, which does a lot for boosting our site’s SEO.

Let’s also take a look at the way GroomsShop displays customer reviews on its website. As an e-commerce site that sells quality groomsmen gifts, they need to show future customers that they are a trustworthy brand. So, to do this, they’ve added a section on their homepage where they display glowing customer reviews.
They also include the link to their profile on Reviews.io, a trusted review platform, so people can see all the testimonials they’ve gotten from customers who trust their products. These two are really good examples of how to display customer reviews on your website, and you can emulate them if you also want to let potential customers and search engines know that they can trust your company.
Ensure your website displays properly on all devices
You need to ensure that your website will look great on any device. You don’t know what prospective customers are browsing on, so it’s important that you design your site for mobile, as well as desktop. If you can’t guarantee that your website’s going to work well on any device, search engines will be hesitant to rank your site well.
The world’s most popular search engine, Google, uses a Mobile-First Index, and this means the search engine prioritizes websites that have a mobile version over those that don’t. Now, this may not mean that you won’t get ranked if you have a desktop-only version, but it does reinforce the fact that you need to create a website with a responsive design if you want your site to be prioritized. Here’s a recent post from Search Engine Journal that will give more information on all you need to know about Google’s Mobile-First Indexing.
To help you with this, make sure you check out WebFX’s guide on effective tips for making a website responsive. And, if you still don’t feel confident, you might want to look into outsourcing the task to someone experienced in designing responsive websites.
Make sure your site has an SEO-friendly navigation menu
If your website’s navigation is SEO-friendly, it can help search engines find and crawl your site correctly. Note that visitors and search engines should also be able to tell which of your web pages are the most important from looking at the navigation.
When creating an SEO-friendly navigation, try to aim for less than seven main menu options so it won’t look too crowded or complicated. If you have more, it might be better for you to create a mega menu instead, as they allow you to group subpages under your primary menu options.
Also, make sure you prioritize clarity by using descriptive and common text that both search engines and people will easily understand. So, for instance, instead of using “Industry News & Information,” stick with “Blog” because this is a much more common and descriptive name for a content hub.
Now let’s study an example of a website that has an SEO-friendly navigation menu so you can get some ideas of how to create the same for your site.

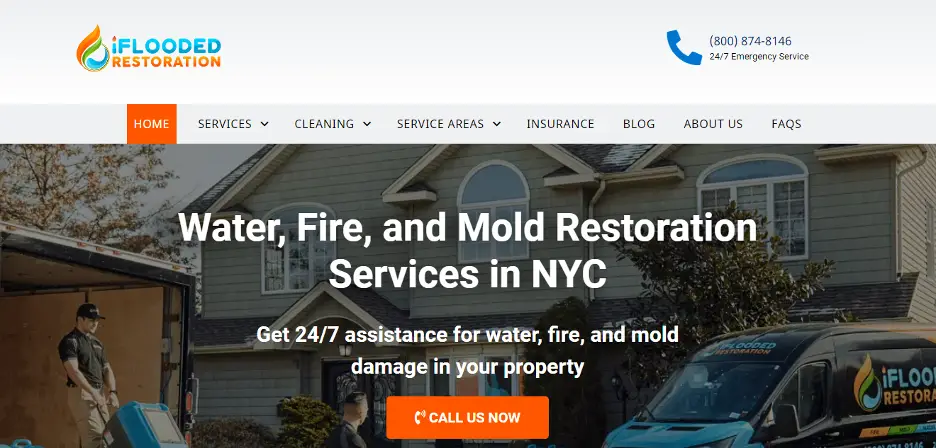
iFlooded Restoration is a company that offers restoration services for issues like fire damage, water damage and mold removal. On their website, you’ll see that they’ve done a great job of designing an SEO-friendly navigation menu. They list out the primary pages, like their service pages, location pages, about us, and contact page. And they also include subpages that help to clearly outline each of their services and the locations where they provide them.
You can see that this navigation menu works well to help both visitors and search engines understand their web pages and boost their site’s SEO. You should also consider doing something similar to get great results.
Properly format all of your website content
You want to make it as easy as possible for search engines to understand and rank your content. This means it’s important that you format it properly.
One thing you should keep in mind when writing website copy is the importance of headings and subheadings. These help improve scannability and allow search engines to know what sections your content is divided into.
Also, you should try to make sure you use short paragraphs that aren’t more than three or four lines, so your text doesn’t seem overwhelming. To help you even further, make sure you check out Search Engine Journal’s checklist on how to write and format web content properly.
Summary
To recap, we’ve looked at different web design tricks that you can use if you want to improve your website’s SEO. You can implement them on your own or outsource the task to someone who has a design degree or practical experience with web design.
We’ve mentioned the use of engaging elements to increase dwell time, displaying positive reviews and the need to create a responsive website design. Get started and it won’t be long before you begin to see results.
 Aaron Haynes is the CEO of Loganix, an SEO fulfillment partner that supports marketing agencies and professionals. The company specializes in helping businesses to improve their online visibility and ultimately make more sales. The Loganix blog has a lot more information and advice, so make sure you check it out if you found this article helpful.
Aaron Haynes is the CEO of Loganix, an SEO fulfillment partner that supports marketing agencies and professionals. The company specializes in helping businesses to improve their online visibility and ultimately make more sales. The Loganix blog has a lot more information and advice, so make sure you check it out if you found this article helpful.